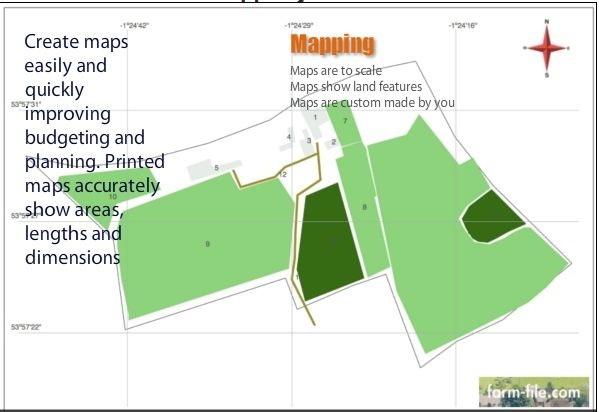
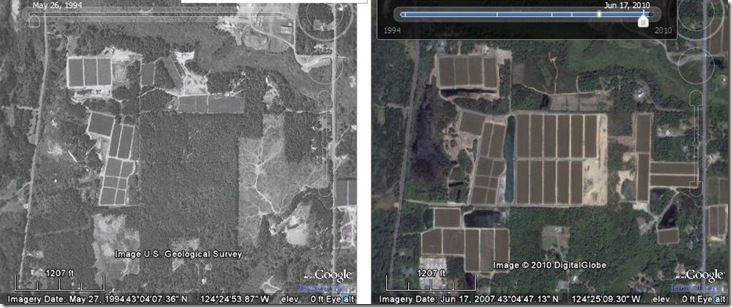
Just got an email from MSSB Consulting about their new website, farm-file.com, which lets you create maps of your own farm/rangeland using their web app. Basically, you navigate to your farm’s location in Google Maps and trace over the boundaries of individual features; farm-file then creates a printable map of these features drawn to scale:

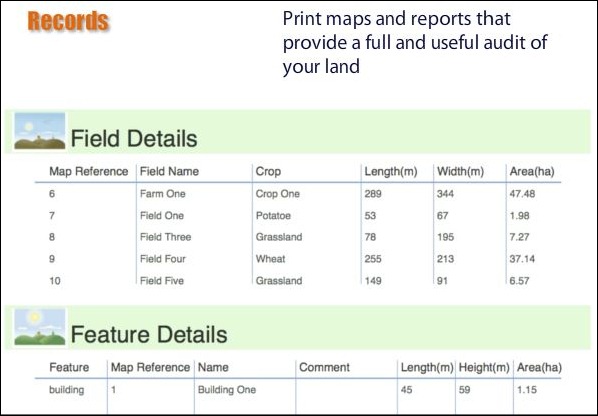
Along with additional data pages:

If you want a higher-quality, larger version of your map, you have the option of buying that from the site. There’s a full set of instructional videos, but for the most part it’s so easy to use you probably won’t need to watch those. And while designed for farm mapping, it might prove useful to anyone wanting to calculate the areas of various features visible in Google Maps.












 Pie charts
Pie charts