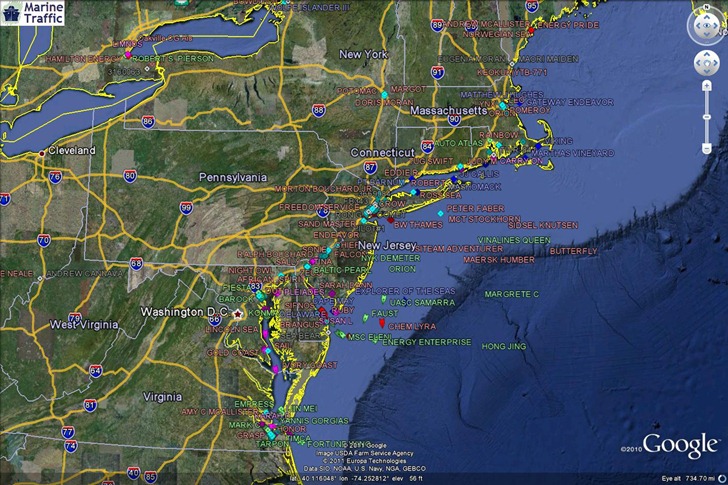
The Marine GeoGarage site offers free online views of marine charts from the following countries:
- USA
- Bahamas
- Argentina
- Brazil
- Netherlands
A 10-euro monthly subscription (free 14-day trial) gets rid of the ads, and adds charts for the following countries:
- UK and vicinity
- Canada
- Australia
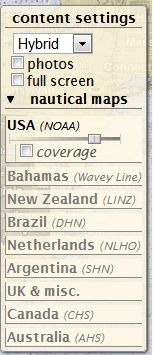
Choose the country from the list at upper-right:

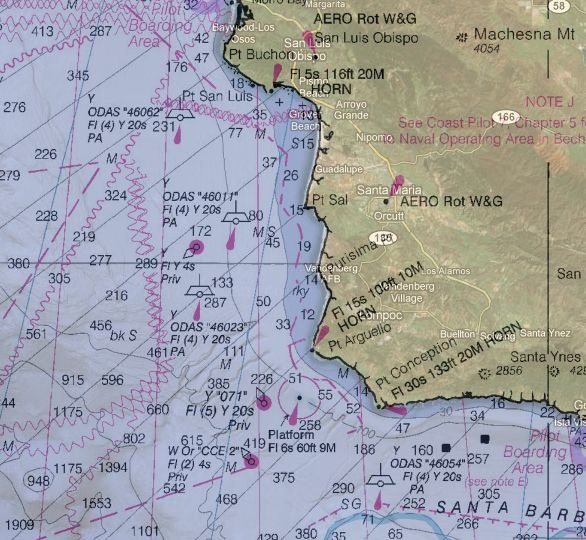
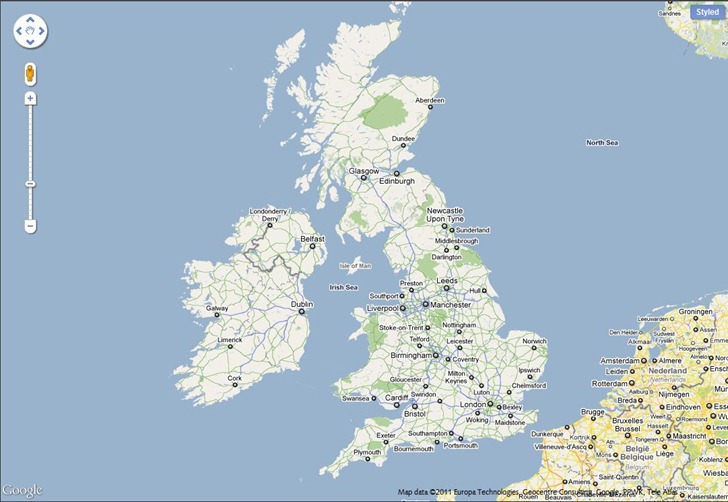
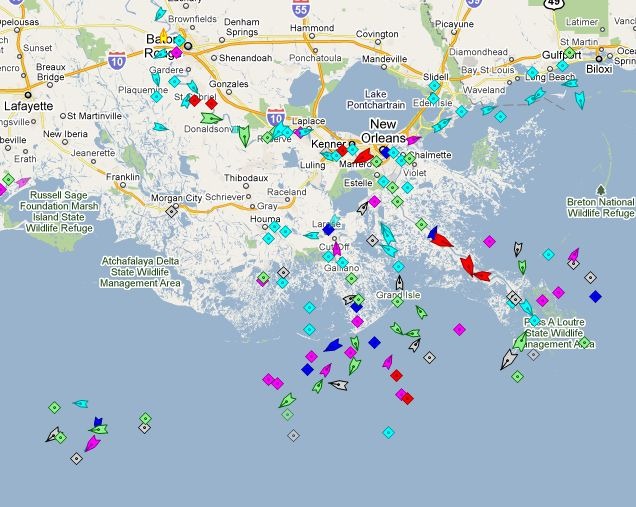
The slider controls the transparency of the marine chart overlay in Google Maps; slide it all the way to the right, and the map disappears completely (more on this shortly). Map detail level scales with the zoom, so if you start zoomed out:

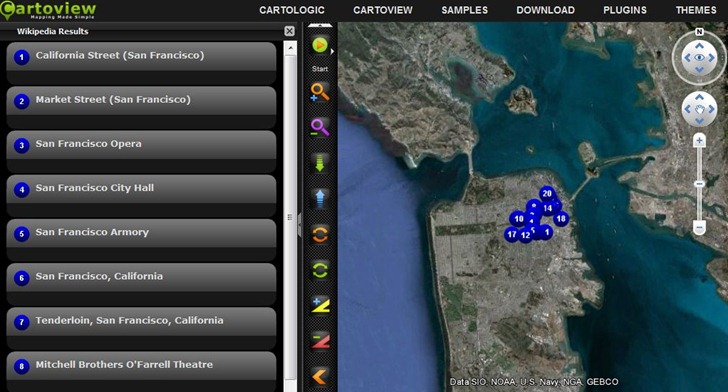
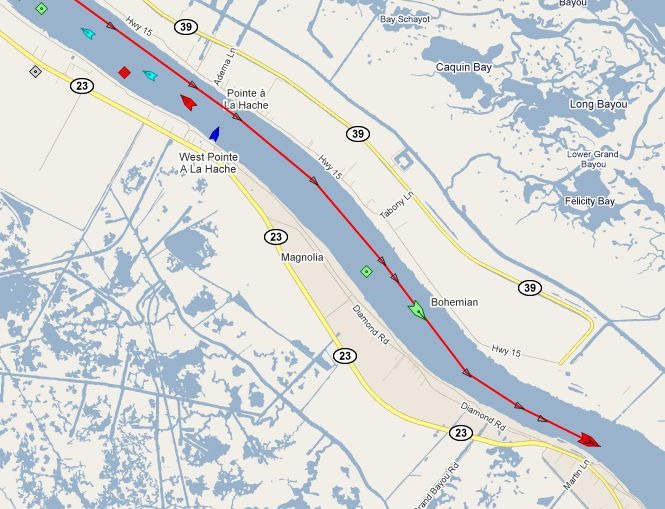
And then zoom in :

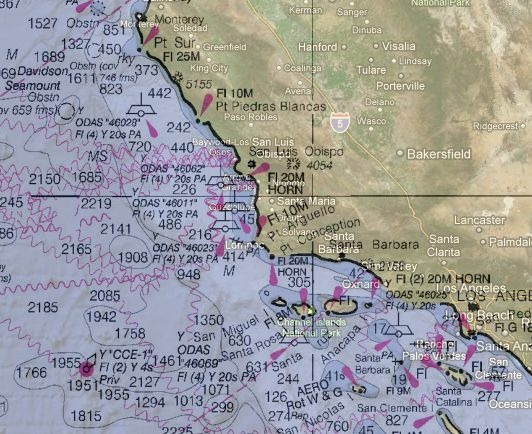
Map detail scales accordingly, if maps are available at different scales.
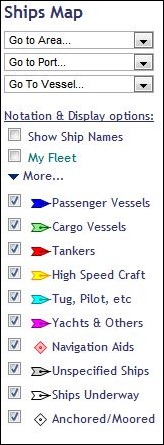
There are three checkboxes in the control section:
- photos – shows geotagged panoramio photos. There’s usually so many of them near coastal areas that this feature is pretty useless.
- fullscreen – Blows up the map interface to full size (but doesn’t get rid of ads in the free version).
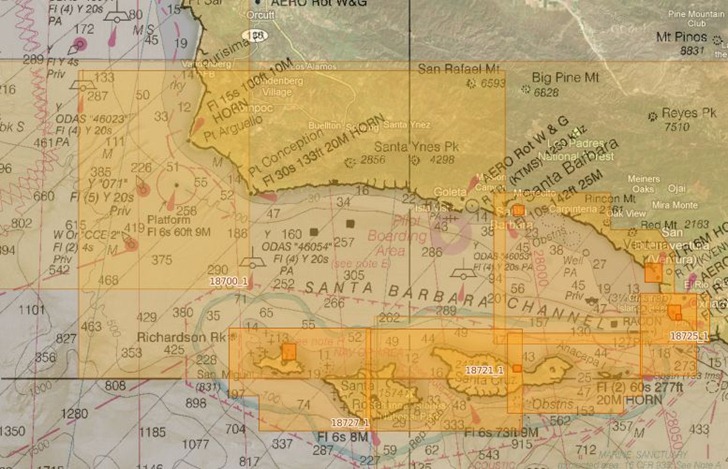
- coverage – Shows the coverage areas for all marine charts available at different scales, useful for seeing whether you can zoom in for more information:

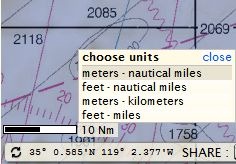
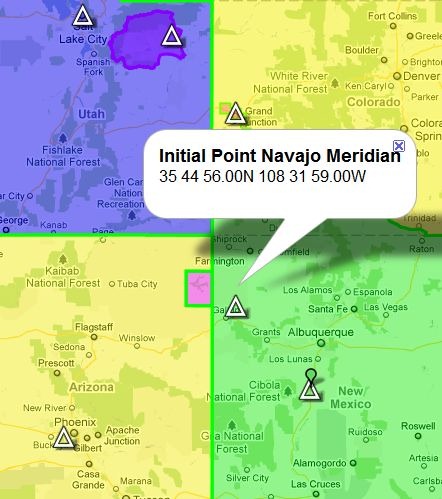
There’s a scalebar at lower left, with the option to set the distance units used, and view the cursor coordinates (though the latter is a bit slow to update):

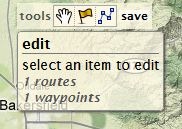
So far, useful mainly for mariners. But the site also has editing tools that let you create GPS waypoints and routes; while these are useful for marine navigators, setting the map transparency to 100% lets you create terrestrial GPS waypoints and routes anywhere in the world. For example, by using the waypoints and routes toolbar:

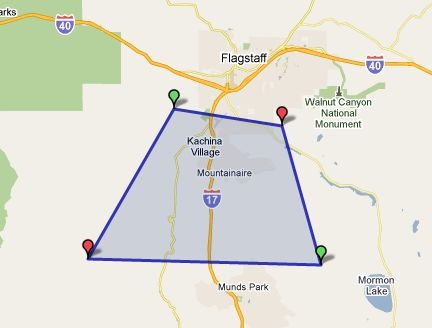
Plus setting the marine charts invisible, and setting Google Maps to Terrain view, I can create/edit waypoints and routes:

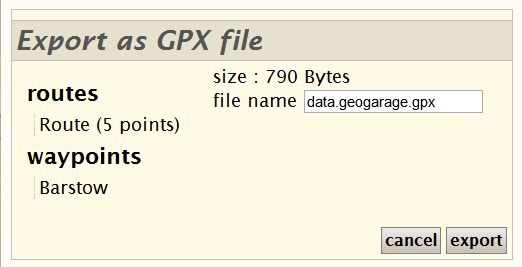
And then export them to a GPX file for use on my GPS:

If you own a Garmin GPS unit, and you have the free Garmin Communicator plugin installed on your browser, you can even export the data directly from the website to a connected Garmin GPS. Logging in with either free registration, OpenID, Google login, or other credentials, lets you save this data online for future editing and use.































 Pie charts
Pie charts